کیس استادی پلتفرم هیچا
- پلتفرم آنلاین هیچا
- ۱۳۹۹
- heechaa.com

گام به گام فرایند UI – UX پلتفرم هیچا
پلتفرم اینترنتی هیچا، یک فروشگاه اینترنتی پوشاک و لوازم خانگی مخصوص بانوان است. که هر فروشنده میتواند با قرار دادن محصول خود در این سایت و با مشخص بودن نام فروشگاه یا برند خود، محصول مدنظر خود را به فروش برساند.
من در این پروژه، فرایند طراحی رابط کاربری، طراحی تجربه کاربری و طراحی بنرها را بر عهده داشتم، که از ابتدا، به تمامی فرایندهای این طراحی میپردازم.
“در صورت نیاز به مشاهده جزییات این پروژه، میتوانید –> اینجا کلیک کنید <– تا فایل pdf آن را که شامل ۵۴ صفحه از مشخصات و توضیحات کاملی از مطالب و فرایندها قرار داده در همین صفحه میباشد را دانلود کنید. ”
فرایند کامل طراحی تجربه کاربری (UX Design)
۱. تحلیل رقبا (competitive analysis):
در ابتدا برای درک کلی از جایگاه محصول، آشنایی با رقیبان این حوزه، شناخت نقاط ضعف و قوت آنها، افزایش دقت در پروسه طراحی رابط / تجربه کاربری و تمرکز بر روی جامعه هدف نیازمند آن هستیم که تحلیل رقبا را برای محصول خود انجام دهیم.
من در این بخش، سه فروشگاه آستین، گینزا و سایت خارجی اِتسی، هر یک را به صورت جداگانه، از ابعاد مختلف معماری اطلاعات، ترکیببندی، استراتژی محتوایی، پالت رنگی و تعامل با کاربر مورد بررسی دقیق قرار دادهام.
در این تصویر، بخشی از آنالیز فروشگاه اینترنتی آستین را مشاهده میکنید:

۲. پرسشنامه (Survey):
-طراحی پرسشنامه:
در این بخش فرایند، وارد قسمت کاربر پژوهی ماجرا میشویم. حال با توجه به اطلاعات و دادههای بدست آمده از تحلیل رقبا، نیازهایی از کاربر که در این مسیر با آن مواجه شدم و اطلاعات بایومتریک، پرسشنامهای به کمک ابزار “پرسلاین” طراحی کردم که البته در میانه راه، متوجه کم و کاستی و بعضا تعدادی ایراد در سوالات پرسشنامه شدم که باعث میشود در چرخه بعدی این فرایند، به آن نکات دقت بیشتری داشته باشم.
در این تصویر تعدادی از سوالات پرسشنامه را مشاهده میکنید:

-تحلیل پرسشنامه:
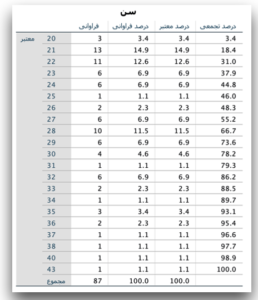
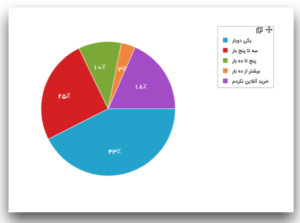
بعد از تلاش بسیار ۸۷ نفر از خانمهایی که پرسشنامه را بینشان پخش کرده بودم، به سوالات پاسخ دادند و من به کمک تحلیلگر پرسلاین و ابزار SPSS، تحلیل کلیای بر پاسخها داشتم که میتوانید تصویر آن را مشاهده کنید:


۲. پرسونا(Persona):
حال برای تبدیل این اعداد و ارقام به دیتاهای قابل درک، دسته بندی مناسب مخاطبان، ایجاد سناریو های مناسب و همدلی با آنها، پرسوناهایی برای پروژه خود ایجاد کردم.
که با توجه به اشتراکات و نیازهای آنها، در نهایت به ۵ دسته بندی رسیدم. که در تصویر زیر قابل مشاهده هستند:

سپس برای برقرای بهتر ارتباط با آنها، با توجه به خصوصیتهای مختلف برای آنها نامی مشابه با شخصیت و نیازهایشان انتخاب کردم.
که در این تصویر دو نمونه از پنج پرسونا را به همراه یوزر استوری آنها میبینید:
 ـــــــــــــــــــــــــــ
ـــــــــــــــــــــــــــ

۳. جریان کاربر (User Flow):
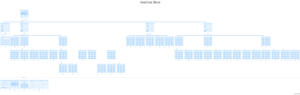
در آخرین بخش کاربر پژوهی این پروژه، جریان کاربر را به همراه “سایت مپ” طراحی کردم که مسیر استفاده کاربر از سایت هیچا را به نمایش میگذاشت. که در انتهای چرخه طراحی متوجه ساده بودن این فلو شدم و در چرخه آینده قصد تصحیح آن را دارم.
 (سایت مپ هیچا)
(سایت مپ هیچا)

(جریان کاربر پرسونا الهه)
فرایند کامل طراحی رابط کاربر (UI Design):
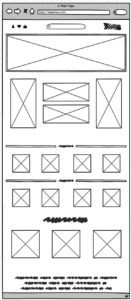
طراحی Low Fidelity Wireframe:
در این قسمت به طراحی وایرفریم این محصول میپردازیم که کلیات طراحی این محصول را نشان میدهد.
طراحی این وایرفریم بدون در نظر گرفتن هیچگونه آیکون، فاصلهگذاری دقیق، عکس و دیگر جزییات است،
و تنها به منظور آشنایی کلی با چینش طرحی است که قرار به طراحی آن داریم. که من در از ابزار Balsamiq برای طراحی این طرح استفاده کردم.

طراحی High Fidelity Wireframe:
این طرح با جزییات بالاتری طراحی میشود و مواردی مانند فاصلهگذاری، آیکونها و … در این طرح مشخص هستند.

طراحی ProtoType:
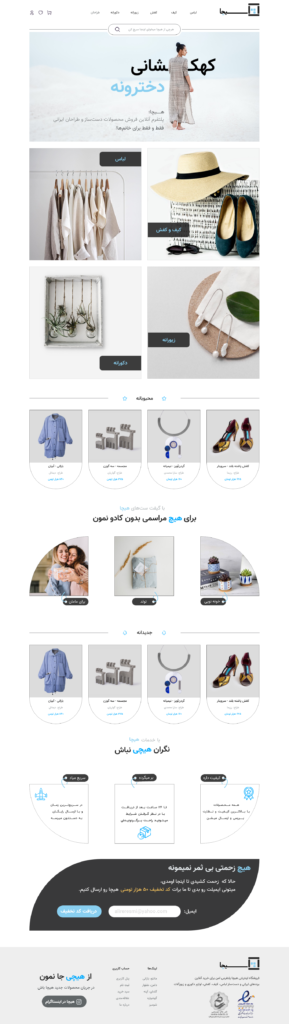
در این بخش نیز طرح نهایی مشخص میشود که من ۳ صفحه را برای این قسمت طراحی کردم:
۱. صفحه اصلی (Home Page)

ــــــــــــــــــــــــــــــ
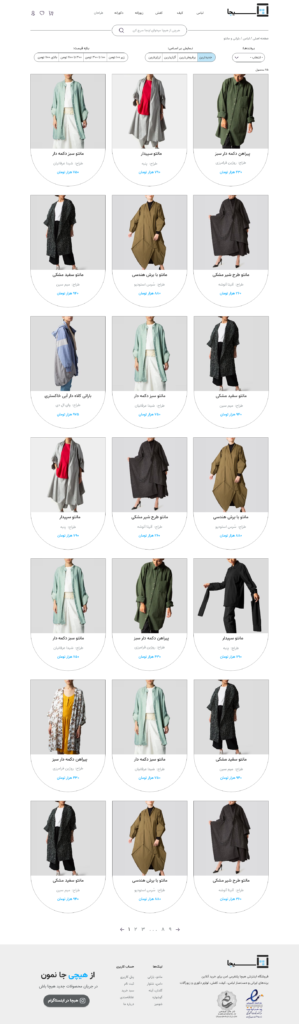
۲. صفحه دستهبندی(Category)

ــــــــــــــــــــــــــــــ
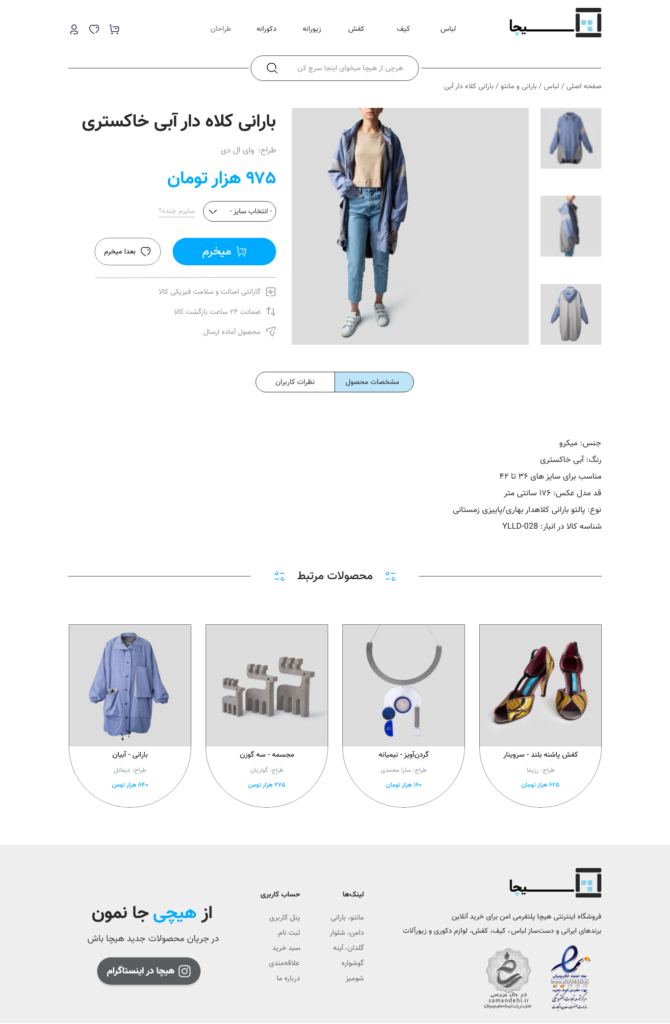
۳. صفحه محصول (Product Detail Page)